
Having a blog with a fast loading would be the dream of every blogger. For developers templates, ease sizes blog is certainly not a matter that is difficult, but it is certainly not true for novice bloggers like I used to, which is practically blind to the coding template such as CSS, HTML and JS.
After browsing here and there, try this trick, I finally began to understand how little blog accelerate, through this article I want to try to share what I know about the ease of loading of a blog site.
How to Speed Up Loading Blog
Brass tacks, just please observe the seven ways to speed up loading a blog that has been proven, below.
1. Remove CSS Reset Blogger
What is CSS Reset Stylesheet Blogger? sederhanya, CSS Reset Blogger is a web page that contains the CSS associated with the default widget blogger, the reason why you have to remove it is to relieve the blog by reducing the amount of repon, because CSS Reset Blogger will send a response to the server bloggers, by removing or turn it off, then our site will not load the page CSS Reset Blogger.
The way to remove the CSS Reset Blogger actually not terlau difficult, even quite easy, but it's good backup before deleting a template first.
Open the edit menu templates Blogger
Search <b: skin> <! [CDATA [and replace with & lt; style type = & quot; text / css & quot; & gt; & lt;! - / * <B: skin> <! [CDATA [
Save the template
2. Remove the JavaScript widget Default
By default, widgets such as Blog Archive has installed JavaScript so if your blog using the Archive widget will load JavaScript default (default) Bloggers, to overcome this problem also need to remove it in the following way.
As usual, open the edit template Blogger
Find </ body> change the & lt;! - </ Body> - & gt; & lt; / body & gt;
Save / save the template
3. Remove CSS Font Stylesheet
Adding custom fonts stylesheet will make your blog becomes slow / old when accessed, as with mencustom font, then there will be additional respond should be loaded by visitors to the blog, which is the site of the font provider in this case usually is Google Font. If you want to remove the font style sheets, please follow the way below.
Find the code rel = 'stylesheet'
Remove CSS that contains the name of the Font, example <link href = 'http: //fonts.googleapis.com/css? Family = Oswald: 400.500' rel = "stylesheet" type = "text / css" />
Save the template
4. Avoid Using Background Images
If this template when you use a background image, then delete the picture as much as possible, but if you're a stickler for memasng image in the background, then my advice is try to turn it into a grid pattern image / picture patterned line, so we can later apply css background repeat, whose effects can alleviate load the site because it only needs to load an image with a small size.
Log in to edit the template, then look for the body selector, use CTRL + F to make it easier.
Add code background: url (http://2.bp.blogspot.com/-JCjoJ8AM86M/UrJjp2KOy_I/AAAAAAAAAX8/epdEE5FkMfQ/s0/noisy_grid.png) repeat scroll top left
Save the template
* Change the image url, with the image you want
5. Avoid Using External Script
One example scripts from outside the site such as Google Analytic counter script or something, if you install the script, then obviously the blog we will send Responds to Google Analytic's website and it is obviously going to add weight and the resulting load us into the old site.
* If you still want to use a stat counter script, go ahead, because in terms of the size of the load script is not too large.
Tricks accelerate this blog specifically for bloggers, while for wordpress users (self-hosted) existing plugins that can lighten the load site as one example W3 TotalCache.
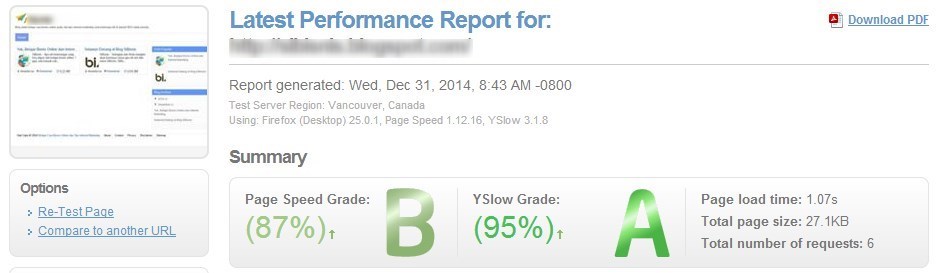
The Results

The image is the result of the implementation of the five ways accelerate viral blog that I shared above. According to my personal blog load actually be lighter because there are only 6 Request and Page Load Time which only takes 1 second.
That is, how to blog with trim mempercapat load JavaScript and CSS Reset Blogger, please practiced and if there are any questions please ask through the comment section, I will help as much as me.
Tag :
latest info

0 Komentar untuk "5 Ways To Accelerate Loading Relieve Blog Site"